Project Brief
MedsBla is a helthcare community and encryptecd communication system, that strictly follows the European (RGPD) and American (HIPAA) data protection regulations.
Concept
MedsBla offers the user two different environments: the global system and the private channel. The global communication system aims to be the largest community of physicians worldwide, connecting physicians, healthcare professionals, medical students and patients.
In addition, MedsBla offers access to specialized tools that will help physicians in daily practice with immediate access to quality information and support tools to make smarter decisions.
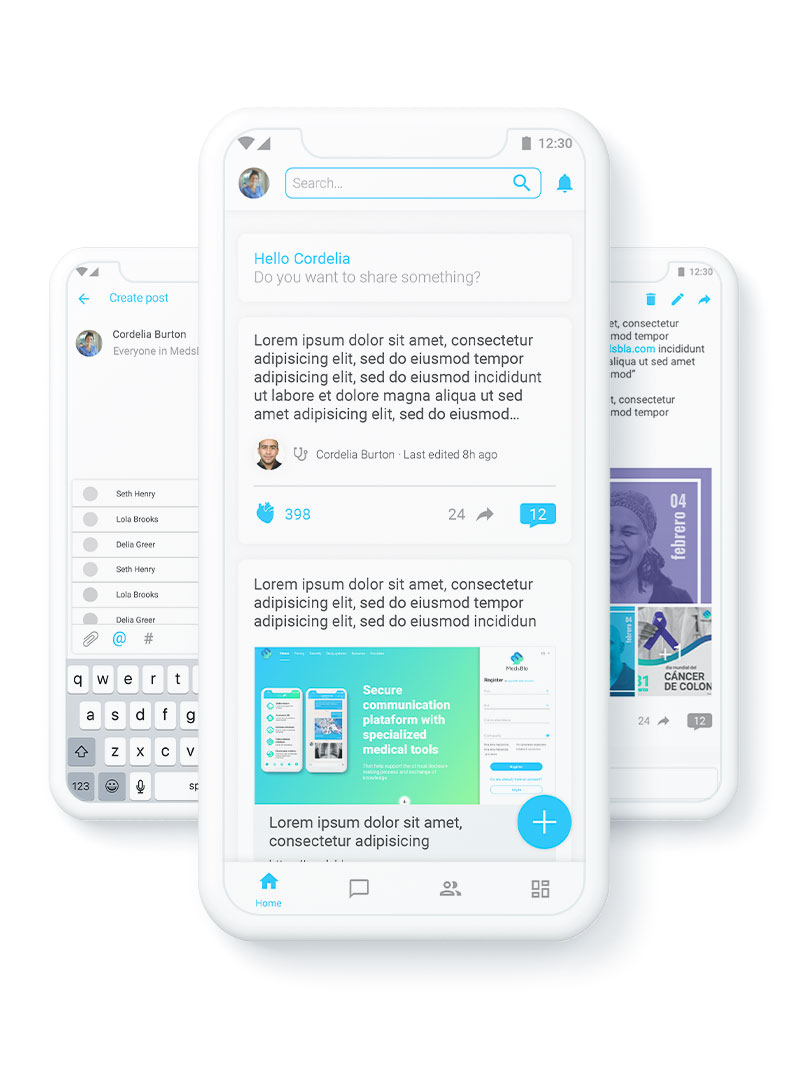
Storyline
This section aims to connect healthcare professionals, organizing discussion groups and improving the medical-patient relationship by exchanging knowledge with guaranteed data protection
It was really fun to design the storyline, because of all the cases that the UX has to analyze, and also the research of the user behaviour in all that cases.


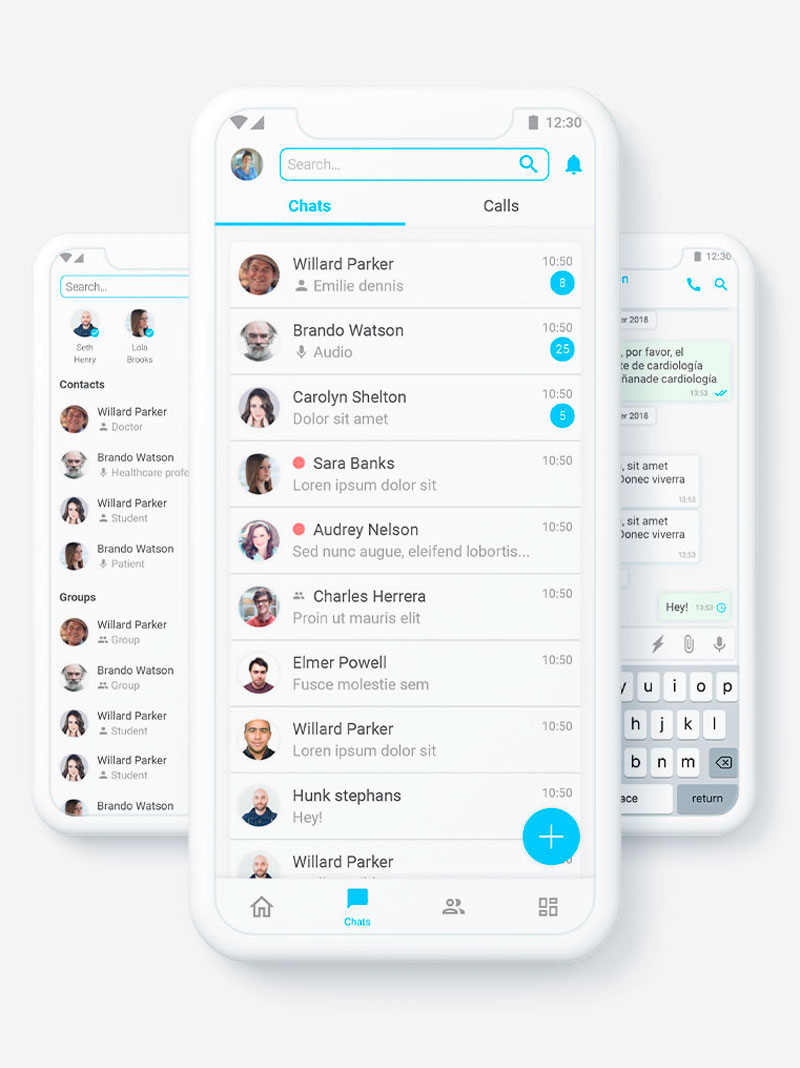
Chat
MedsBla es un sistema de comunicación encriptado para la comunidad sanitaria potenciado por tecnología de IA. Este entorno encriptado sigue estrictamente las regulaciones europeas de protección de datos (RGPD) y americanas (HIPAA).
In a world where the use of mobile messaging services is so widespread, it is undoubtedly a challenge to create a product that meets user expectations. For the design of this section I had to look at all the good practices of these services and try to improve the experience and interface.
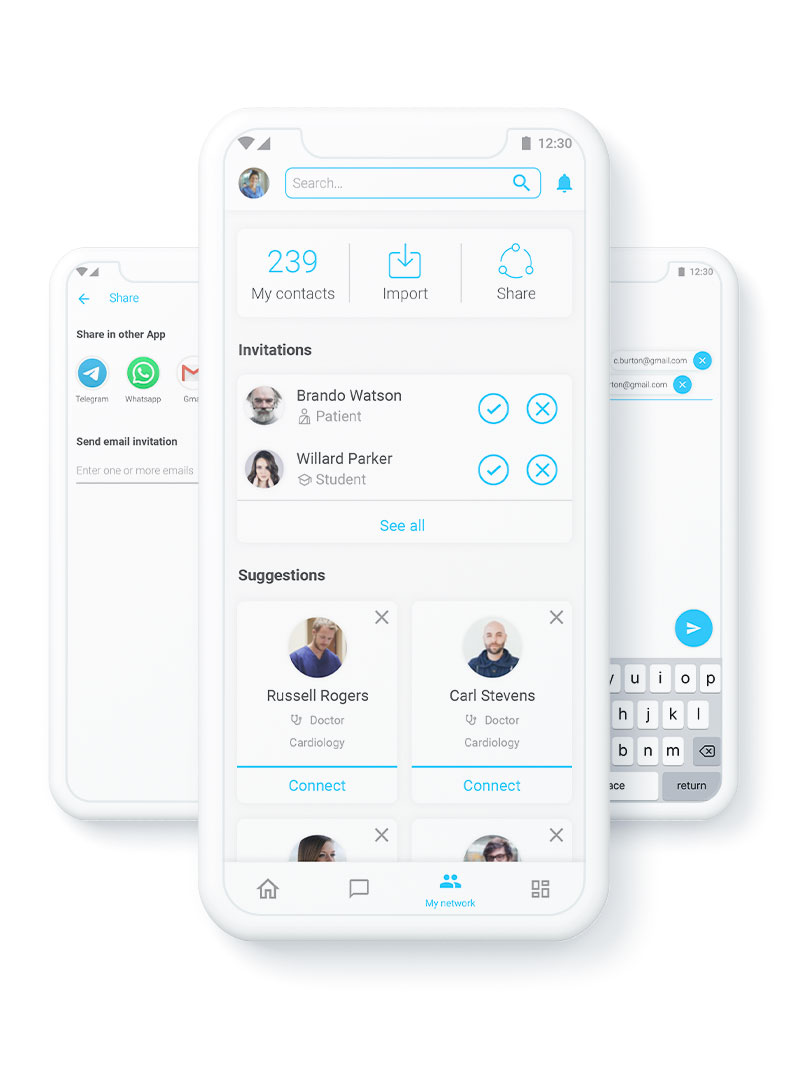
My network
None of the other sections could exist without this functionality. My network is the nerve center of MedsBla. From here contacts are managed and we try to attract new users through external invitations to the platform.
For this functionality, usability had to be the top priority creating intuitive flows, so that the user creates links with the rest of the community without hindrances or difficulties.


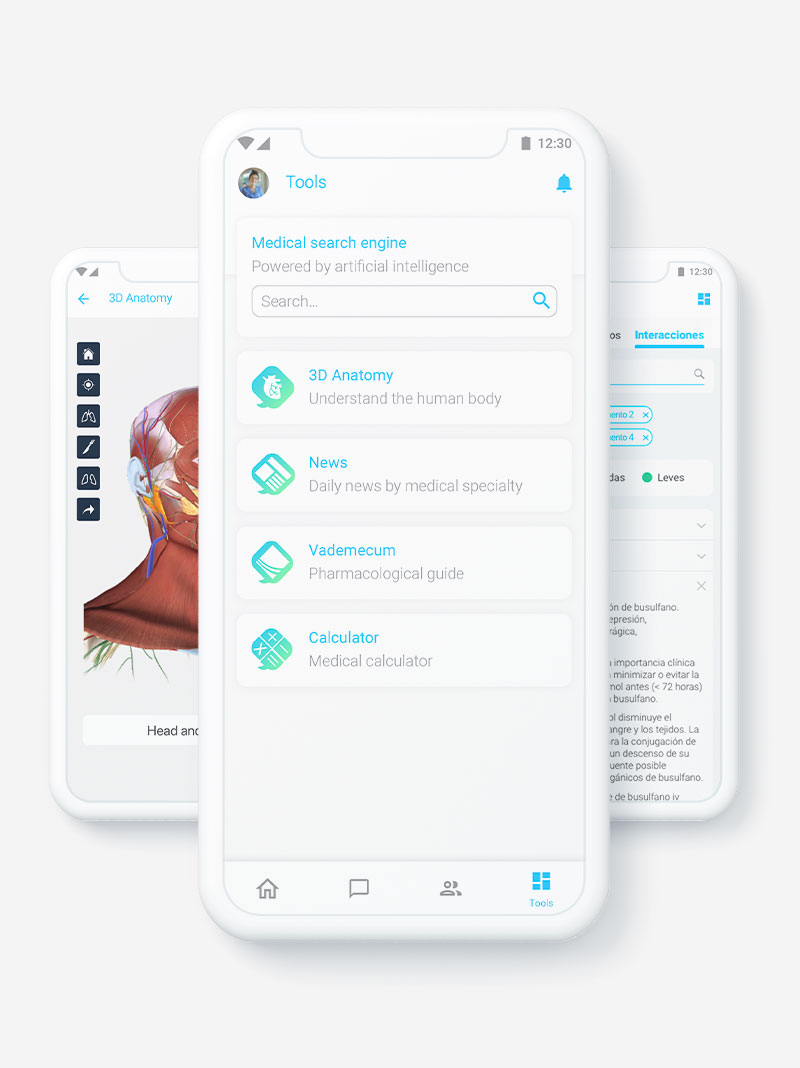
Specialized tools
Specialized tools that will help physicians in daily practice with immediate access to quality information and support tools to make smarter decisions. This section will be different for each profile, providing the necessary tools for each user's specific needs.
Also a good challenge for me, because of the complexity of some of the tools, as the pharmacological guide, where you can check the characteristics of thousands of active principes, particles or medicines and the interactions betwen them.
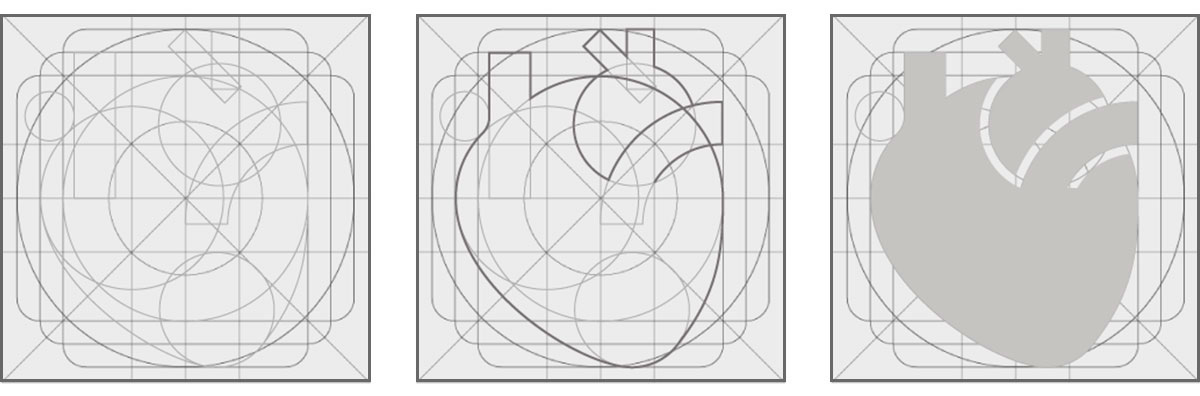
Custom icons

This icon has beed designed for the like button in the storyline section, using material design grid.
Custom animations

Here we can see some of the custom animations that I have done for both platforms, IOS and Android, they are all made for the audios in the chat section, we have, lock, delete and play.